Houd je bezoeker op je website
Wat is het prettig als je bezoeker na het klikken op een link niet meteen je website verlaat. Als hij er éénmaal is wil je hem natuurlijk wel vasthouden!
Vooral als je linkt naar een andere website is het belangrijk dat deze link zich opent in een nieuw venster of tabblad. Zo kan je bezoeker direct makkelijk terugkeren naar jouw website.
Er zijn een paar manieren om je link zo aan te passen zodat hij geopend wordt in een nieuw tabblad of venster.
Gebruik je de Gutenberg editor?
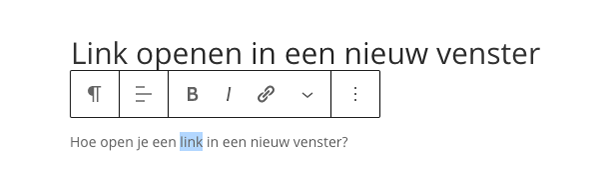
Selecteer de tekst de je als link wilt gebruiken:

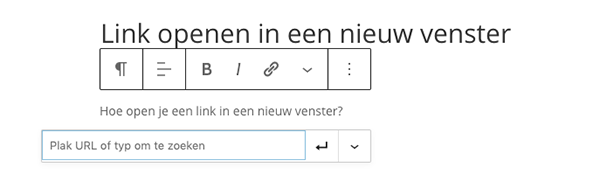
Als de tekst geselecteerd is kun je op het kettingsymbooltje klikken, dan opent zich een venster waar je het internetadres (URL) kunt ingeven waar de link heen moet verwijzen:

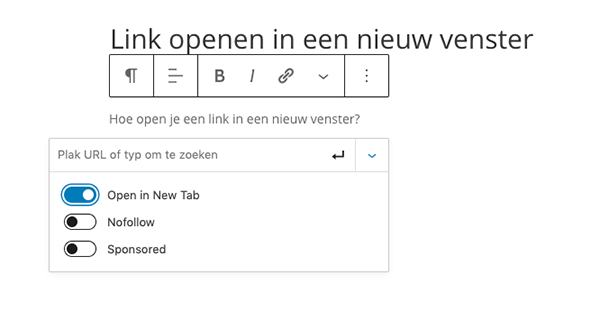
Als je nu daarnaast op het uiterste rechterblokje klikt opent zich een menuutje met onder andere de optie om te kiezen voor ‘Open in nieuw venster’ of ‘Open in New Tab’:

Dat is alles! Vergeet niet je pagina op te slaan 😉
Gebruik je de Classic editor of een Visual Builder als Divi of Elementor?
In de oude WordPress editor kun je bij het bewerken van de link onder het doeladres en de linktekst een vakje aanvinken met ‘Open in nieuw venster’ of ‘Open in New tab’.
In de Visual Builders werkt het meestal op dezelfde manier. Divi biedt de mogelijkheid om bij het bewerken van de link bij Target’ (‘Doel’) te kiezen voor ‘New window’.
Hoe ziet de code eruit?
Voor alle oplossingen geldt dat de HTML-code binnen de link de optie target=”_blank” meekrijgt. Dus mocht je dit in de code zien staan, dan weet je dat de link in een nieuw venster/tabblad geopend wordt.
Heb je meer vragen over WordPress of heb je hulp nodig? Neem dan contact op »